News

The wisdom of ancient herbs meets the power of science,
DECORTÉ January 2026

One week Decorté Total Look dedicated to the launch of Youth Power Advanced Essence at Profumerie Mazzolari.
Milano, from October 6th to 12th 2025

Change the course of your skin’s destiny.
DECORTÉ launch October 2025

Two weeks entirely dedicated to Decorté at the exclusive Concept Store Le Vanità Profumerie in Lucca, Via Vittorio Veneto 2, from September 29th to October 12th, 2025.

Don’t miss the interview with Roberta Bertelé in the latest issue of Beauty Business.
Featured in the special section "Marketing Directors Share the Upcoming Launches."
Beauty Business, July – August 2025, p. 38

Decorté AQ Pore Blackhead Dissolver
The perfect solution to pore care, born from the fusion of accumulated knowledge and innovative technology.
June 2025

A week dedicated to elegance and beauty by the Absolute Quality of Decorté.
Milano, April 7th - 13th 2025


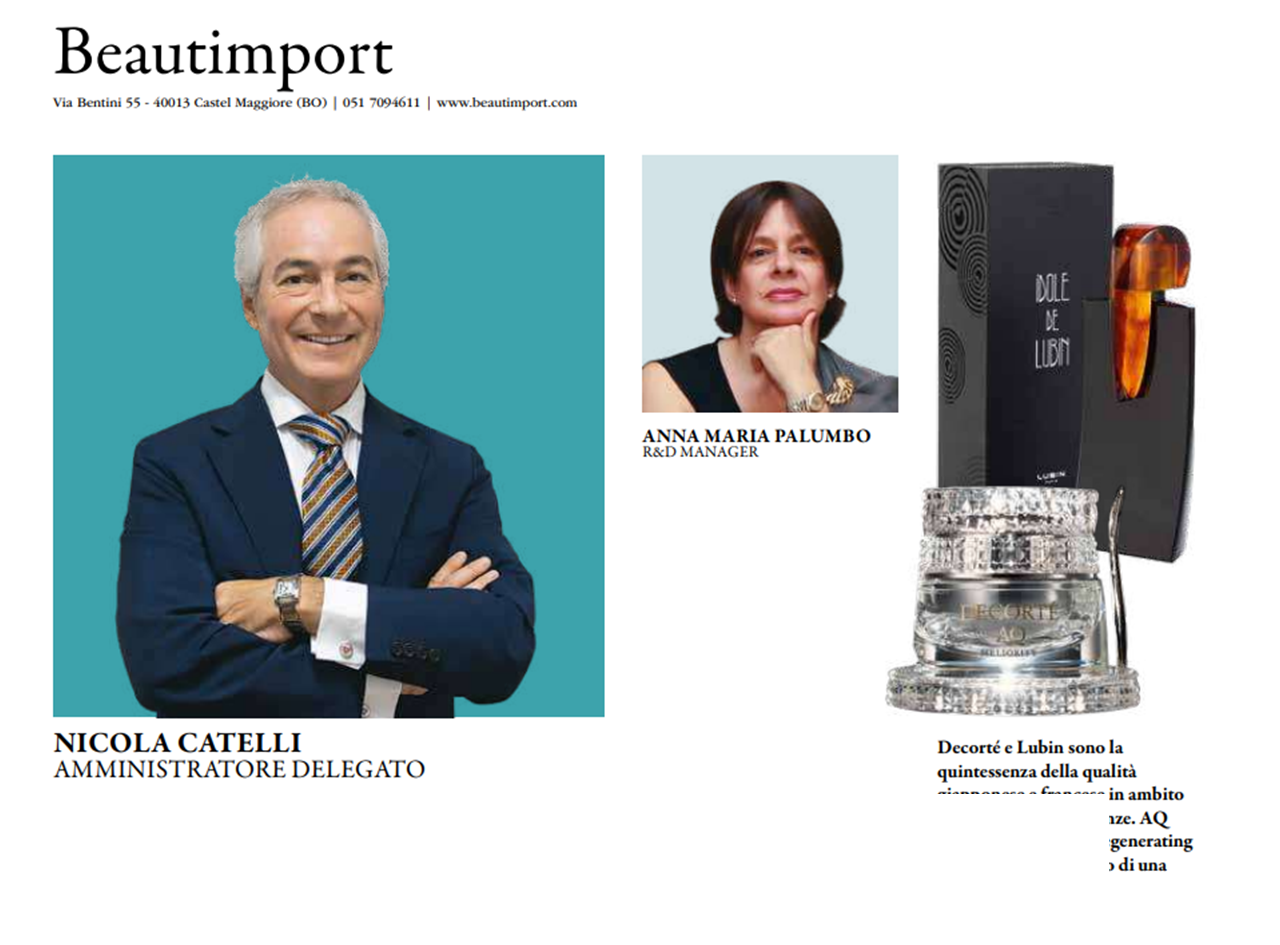
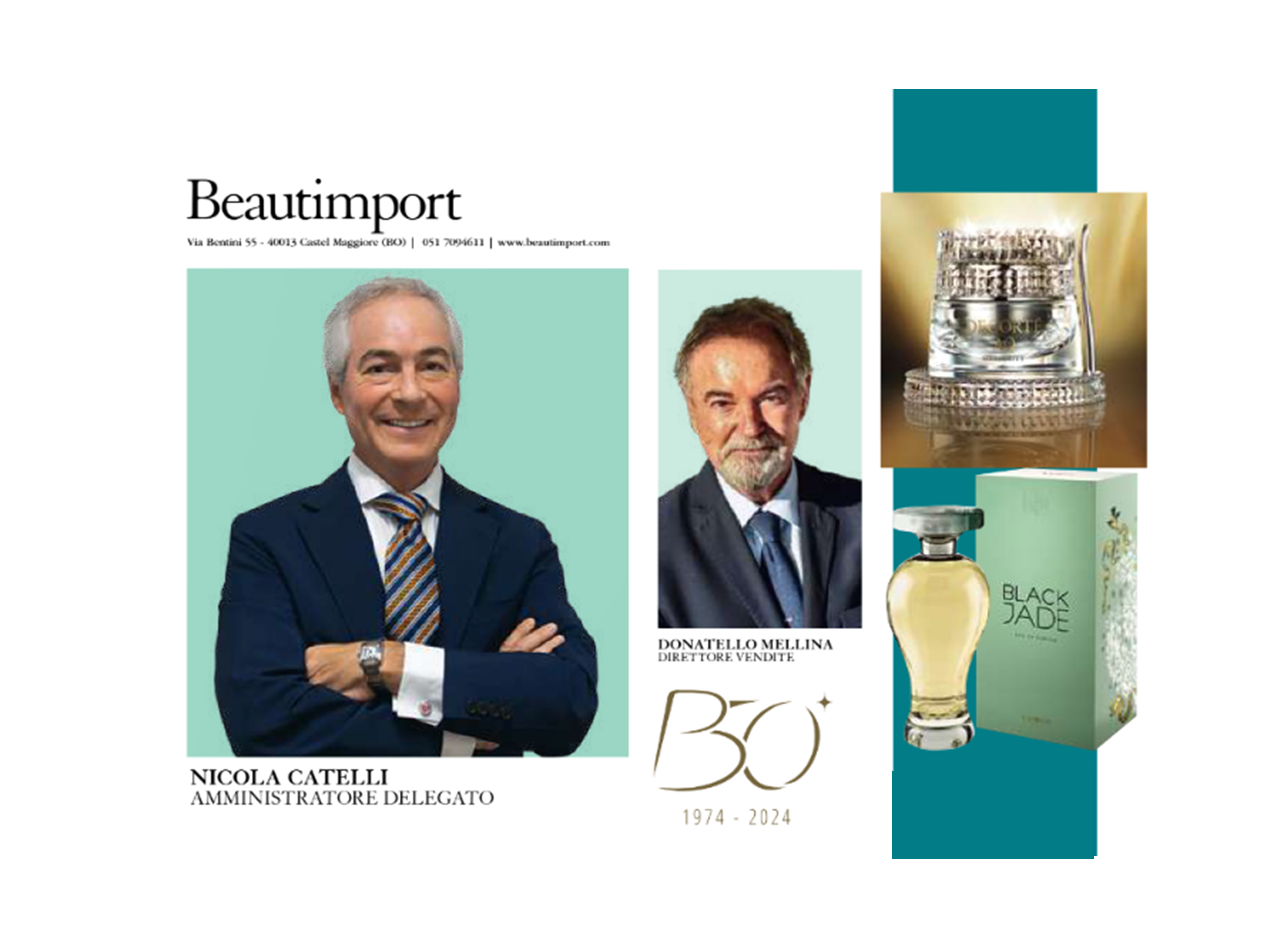
Beauty Business, the Italian Trade magazine, reports about the key figures at Beautimport, the renewed Italian Perfumery Distribution Company.
Beauty Business 1-2/2025 - p. 31

Beauty Business reveals the philosophy of the new formulations of Decorté AQ Daily Care, which combines science, beauty and well-being in the name of Absolute Quality.
Beauty Business 1-2/2025 - pp. 18 and 19

Discover the astonishing results of the Decorté AQ Daily Care at Vanità - Lucca. Total look at Le Vanità Profumerie from January 21st to February 2nd.

Magazine Imagine explains 5 W making Decorté AQ Meliority Intensive Regenerating Multi Cream unique.
Imagine 10 /2024 - p. 38

Discover the new Decorté AQ Daily Care at Vanità - Lucca.

Total Look Mazzolari. October 2024

Lubin fragrances Event at Perfumery BN1 Smell in Milano, Via Belfiore.
Thank you for participating!

Discover all base- hearth and top notes of Lubin Paris fragrances - the ancient and noble French perfume house -on Thursday 11 July at BN1 smell in Milan.

Digitalization and interconnection of business processes serving the distribution of high-end cosmetic products.

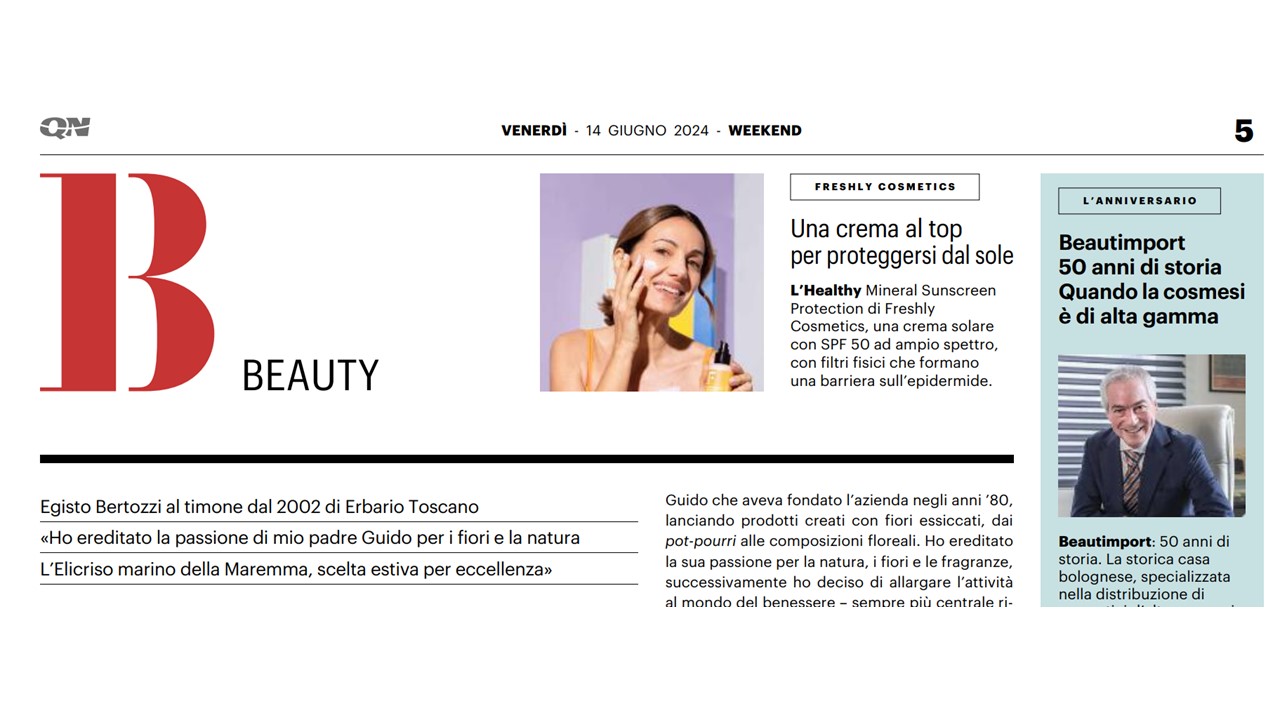
The Italian newspaper “QN" celebrates the 50th anniversary of Beautimport, telling the story of the family Company from its foundation to nowadays.
QN Weekend 14/06/2024 - p.5


Total Look Mazzolari. April 2024

Beauty Business 4/2024- pp. 20 - 25

Pambianco Beauty 2/2024 - pp. 90 - 91


Who's Who in Beautimport 2024
Beauty Business 1-2/2024 - p. 31

Anna Maria Palumbo, R&D Manager at Beautimport, talks about the new AQ Absolute Tightening Eye Cream in an exclusive interview on Beauty Business.
Beauty Business 11-2023 – p.62-63

Imagine unveils the secrets of AQ Absolute Treatment Tightening Eye Cream.
Imagine 10/2023 - p.98


Decorté launches AQ Absolute Treatment Tightening Eye Cream.

The Italian newspaper “Il Sole 24 Ore”, in the Excellent Reality section, tells the story and passion of Beautimport, which will soon celebrate its 50th anniversary.
Il Sole 24 Ore 29/05/2023 - p.15

Pambianco Beauty unveils a preview of Liposome Advanced products.
Pambianco Beauty 04-05/2023 – p.78-79

Decorté, the Japanese luxury skincare brand exclusively distributed in Italy by Beautimport, dresses Profumerie Mazzolari Milano Total Look during the Design Week.

Beauty Business dedicates an article to indispensable beauty products.
Beauty Business 04/2023 – p.42

Beauty Business: Who is Who - 2023 Edition
Beauty Business 01-02/2023 - p.32

Beauty Business 1-2/2023 - p. 32


The AQ Meliority skincare line dresses all the windows of Mazzolari stores...


Gilles Thévenin - owner of Lubin Paris - tells the true story of the French Maison


High protection sunscreen lotion that blocks UVA and UVB rays. It forms an invisible water-resistant film on skin, that stays on even through sweat and touching with hands

Mazzolari Perfumeries in Milan focus on Lift Dimension by Decorté.

Imagine dedicates an article to the new AQ body products.
Imagine 4/5 2022 – p.78-79

Decorté launches the new BODY CARE COLLECTION...

A special neck treatment by Decorté.

Pambianco Beauty talks about the distribution strategies for 2022.
Pambianco Beauty 01/2022 - p.42-44

Beauty Business presents the players of the beauty market.
Beauty Business 01-02/2022 - p.37

Beauty Business 1-2/2022 - p. 37

Decorté and Vanity Fair Trends.
Vanity Fair N.50/2021 15/12/2021 - p.172

On Pambianco Beauty, Beautimport presents the new Lift Dimension by Decorté.
Pambianco Beauty 05/2021 - p.58-59

Lift Dimension is the brand new anti-aging line of Decorté.

Magda, the new creation of Lubin Paris.

An article dedicated to Bautimport's passion for the beauty...
Il Sole 24 Ore 02/07/2021 - p.17